Float 속성을 사용하여 배치를 하게되면
주위에 엘리먼트에도 영향을 끼치게된다.
|
1
2
3
4
5
6
|
<div class="container">
<div>하나</div>
<div>둘</div>
<div>셋</div>
</div>
<footer></footer>
|
cs |
여기에
|
1
2
3
4
5
6
7
8
|
.container > div {
background-color: black;
width: 100px;
height: 100px;
margin: 0.5rem;
color: #fff;
float: left;
}
|
cs |
float 속성으로 left를 주었다면 상위 엘리먼트에는 overflow : hidden 혹은 auto를 주어야한다.
|
1
2
3
4
5
6
7
8
|
.container {
background-color: goldenrod;
padding: 10px;
width: 400px;
height: 200px;
box-sizing: border-box;
overflow: hidden;
}
|
cs |
제일 아래 엘리먼트(footer)에서는 상위의 값을 인식해야 하기때문에
clear : left, 혹은 both를 통해 떠있는 속성에서 클리어를 해준다.
|
1
2
3
4
5
6
7
|
footer {
width: 400;
height: 100px;
background-color: green;
margin-top: 0.5rem;
clear: both;
}
|
cs |
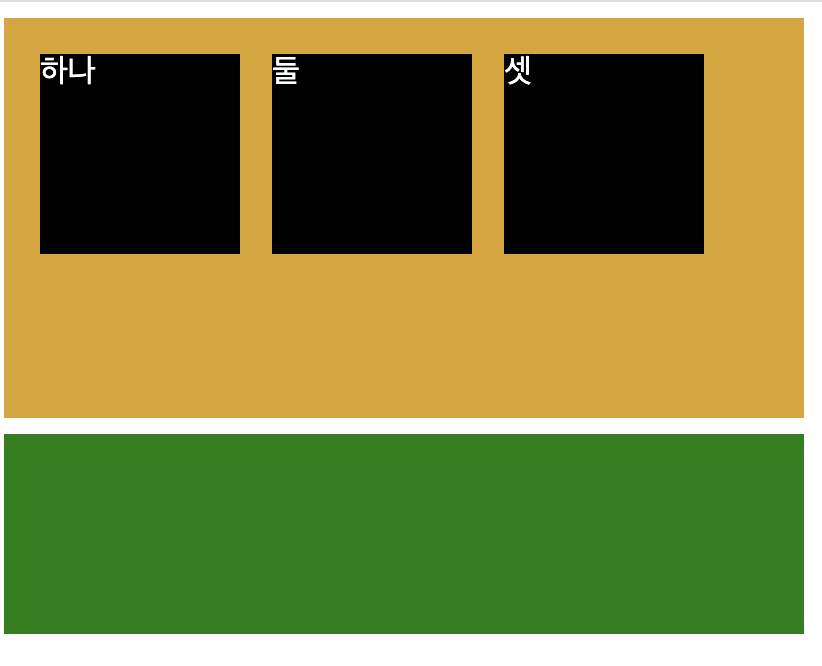
전체는 이런식이다

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
.container {
background-color: goldenrod;
padding: 10px;
width: 400px;
height: 200px;
box-sizing: border-box;
overflow: hidden;
}
.container > div {
background-color: black;
width: 100px;
height: 100px;
margin: 0.5rem;
color: #fff;
float: left;
}
footer {
width: 400;
height: 100px;
background-color: green;
margin-top: 0.5rem;
clear: both;
}
|
cs |
'CSS' 카테고리의 다른 글
| 화면 정가운데 div 배치 (0) | 2020.03.08 |
|---|---|
| nth-of-type (0) | 2020.01.12 |
| Material Design Lite - 1 (아이콘) (0) | 2019.11.10 |
| Div안에서 element가 선택이 안될때 (0) | 2019.09.22 |
| 사파리에서 hover기능 사용 (0) | 2019.09.22 |

