Material Design은 구글이 발표한 디자인가이드이다. 개발시 사용되는 전체적인 스타일 포함해서 세부적인 디자인을 포함하고있다.
안드로이드 개발을 해보았다면 더욱 친숙할 것이다.
Matrial Design Lite는 이 Material Design을 웹에서도 느낄 수 있게 만든 것이다. 이분야는 Bootstrap 영향력이 크지만,
안드 개발에서 느꼈던 감성을 웹에서도 느껴보고 싶어 공부하게 되었다.
https://getmdl.io/started/index.html
Material Design Lite
Material Design Lite is built to provide a lightweight and basic set of Material Design components and templates for web sites. The project does not intend to provide structures to create all possible UX needs, but to provide a low-friction Material Design
getmdl.io
을 접속해 CDN 주소를 복사한다. DOWNLOAD를 선택해도 상관없다.


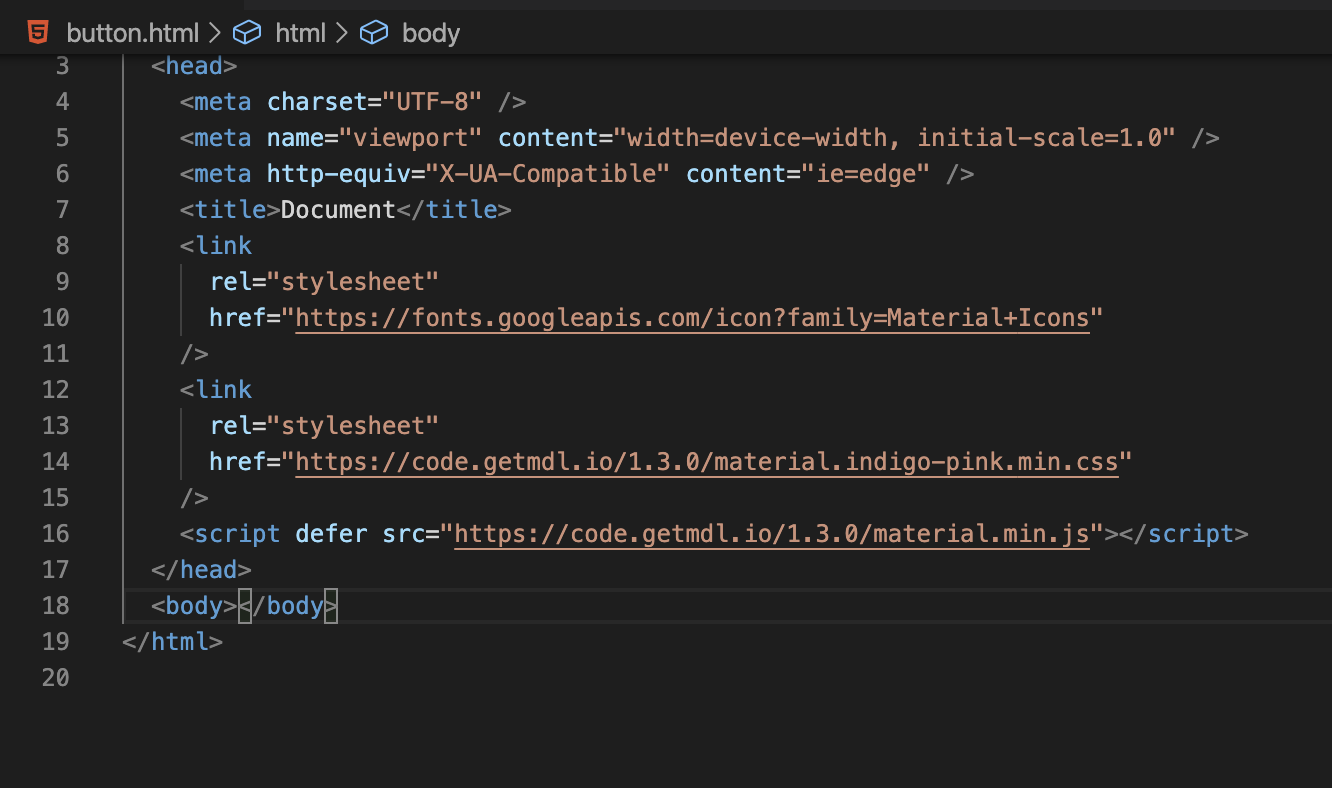
에디터를 열어 기본 html틀을 만들고, 복사한 CDN주소를 붙여 넣으면 준비는 끝난것이다.
아이콘 만들기 실습
https://material.io/resources/icons/?icon=android&style=baseline
Resources
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
해당 주소를 들어간다.
다양한 아이콘과 사용법이 써있다.

아이콘을 클릭하면 사용법이 나온다.
<i class="matrial-icon"></i>
를 만들고 내가 사용할 아이콘 명칭을 쓰면 된다.
font awesome같이 클래스로만 해결하는게 아닌, matrial-icon 클래스를 주고 아이콘 명칭을 주는게 특이하다.


아이콘은 필요에따라 레퍼런스 잘 찾아다가 쓰면 끝이다.
'CSS' 카테고리의 다른 글
| 화면 정가운데 div 배치 (0) | 2020.03.08 |
|---|---|
| 하위 엘리멘트에 float 속성을 주었을때 (0) | 2020.01.12 |
| nth-of-type (0) | 2020.01.12 |
| Div안에서 element가 선택이 안될때 (0) | 2019.09.22 |
| 사파리에서 hover기능 사용 (0) | 2019.09.22 |

