
자바스크립트에 알아두면 좋은 구조 분해 할당이다. 배열, 객체의 속성을 해체하고 그 값을 변수에 담을 수 있다.
es6 이전에는 직접 객체에 접근하여 값을 할당해야했지만 구조 분해 할당이 생기고 나서 더 쉽게 객체를 조작할 수 있다.

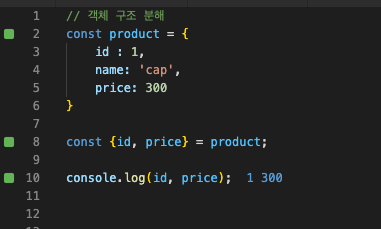
{} 구문 안에 변수를 선언하고 객체를 대입하면 해당 프로퍼티의 값이 할당된다.

배열의 값도 동일한 방식으로 할당할 수 있다.

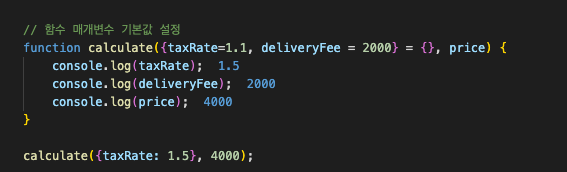
함수를 쓰는 작업을 하다보면, 들어온 값의 여부를 체크하거나 default값 설정등의 행위를 해야하는데, 매개변수에 오브젝트를 선언해두고 default값을 선언하여 사용할 수 있다. 예를 들어, 상품 결제를 하게되었을때 default 값을 설정해두면 혹시라도 매개변수를 잊어서 에러가 나거나 혹은 상수로 디폴트값을 두고 관리하는 수고를 줄일 수 있다.

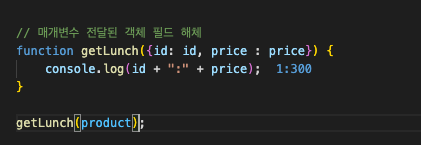
전달 받은 객체에서 특정 필드만 가져올 수 있다. 사실 이것도 잘 쓰면 유용하긴 할테지만, 다른 개발자가 보기에 호출하거나 수정할때
헷갈리지 않을까...
'Javascript' 카테고리의 다른 글
| Refactoring - 양수값 구하기 (0) | 2020.09.02 |
|---|---|
| Data 속성 하나를 잡아서 이벤트를 주기 (0) | 2019.12.16 |
| 이미지 파일만 등록이 가능합니다 (0) | 2019.10.08 |
| element, source (0) | 2019.09.30 |
| JS minified ? (0) | 2019.09.30 |

