Props의 값을 default로 설정할 수 있다.
props로 들어온 값이 없으면 default 값이 작동한다.
|
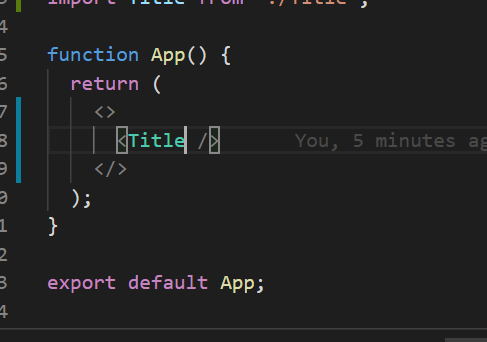
1
2
3
4
5
6
7
8
9
10
11
|
import React from 'react';
function Title({name}) {
return <div>This is {name}</div>
}
Title.defaultProps = {
name : 'Angular'
};
export default Title;
|
cs |

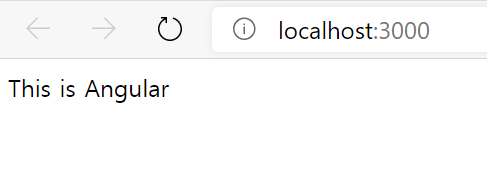
보내주는 props값을 없애고 다시 실행해본다.

props의 값이 없어 default값이 설정되었다.
'Javascript > React' 카테고리의 다른 글
| 변수, 클래스 네임 (0) | 2020.08.22 |
|---|
